这个一个自定义视图,手指在视图上滑动周围的点也会跟着一起移动并连线,若手机离开,点会运动并围绕上次触摸点形成一个类圆形图案。
github地址:https://github.com/lzuntalented/BackgroundView
csdn博客:http://blog.csdn.net/u012601195/article/details/52123644
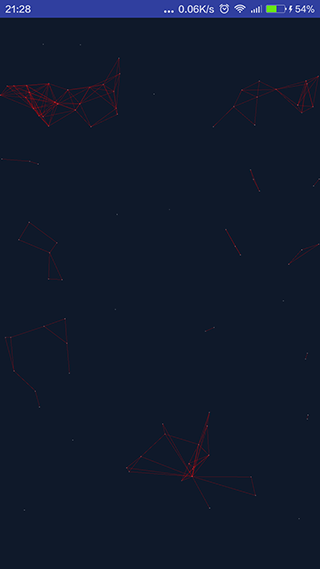
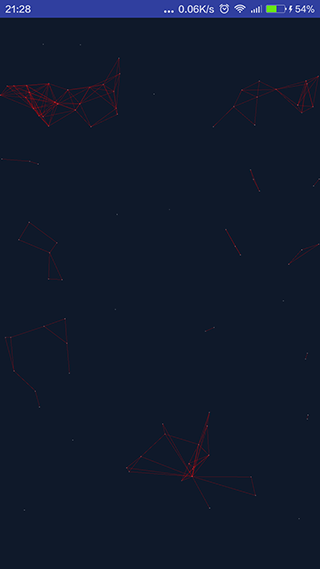
先上图看看效果吧


这个原理其实蛮简单的:
1.在屏幕上生成N个点,每个点会有x和y方向的随机增量
2.每个点也会有个值表示:若距离小于此值则两点之间绘制线段
3.将触摸点添加进N个点集合中,一同绘制,但是触摸点的最小距离大于其他点的比值距离。
4.至于最后会停留则是因为,触摸点绘制线段的时候有个靠近会加速,当一个点在靠近之后,会继续运动并逃离触摸点,但在逃离到加速度的距离时,则会倒退向触摸点靠近。
若要使用这个效果只需要应用BackgroundView这个自定义视图就行了
参考:https://github.com/hustcc/canvas-nest.js