# 基于react技术开发的微场景编辑器正式推出!
抢先体验 (opens new window) 开源地址 (opens new window)

# 初心
市面上,有许多商业微信场景编辑 易企秀 (opens new window) 兔展 (opens new window)
在这些平台上,我们可以轻轻松松通过拖拽的方式去构建一个绚丽的微信场景
像婚礼请柬、活动邀请函、产品宣传等等,这些都能通过这些平台轻松构建
那这样的编辑器是如何实现的呐?
怀揣着对技术不断探索的心思,我动手实践了这样的微场景编辑器
# 愿景
打造一款现象级微场景编辑器
自由定制,随心所欲,秀我所想
# 技术栈
react + redux
# 产品解析
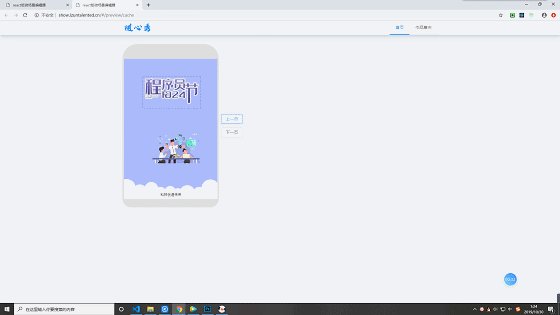
# 产物
首先分析下通过这个编辑器能构建出什么
当生成一个场景时,会有个二维码,使用手机扫这个二维码就能看到生成的效果
它的页面其实是在一屏上,通过上下滑动来切换场景内容,就如走马灯一样

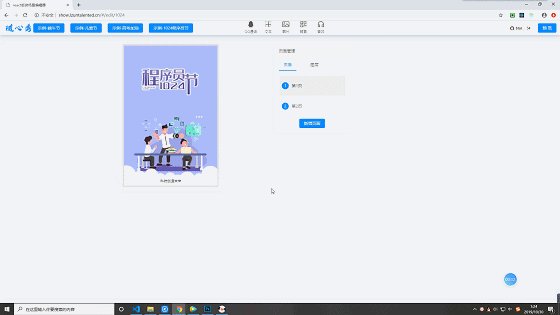
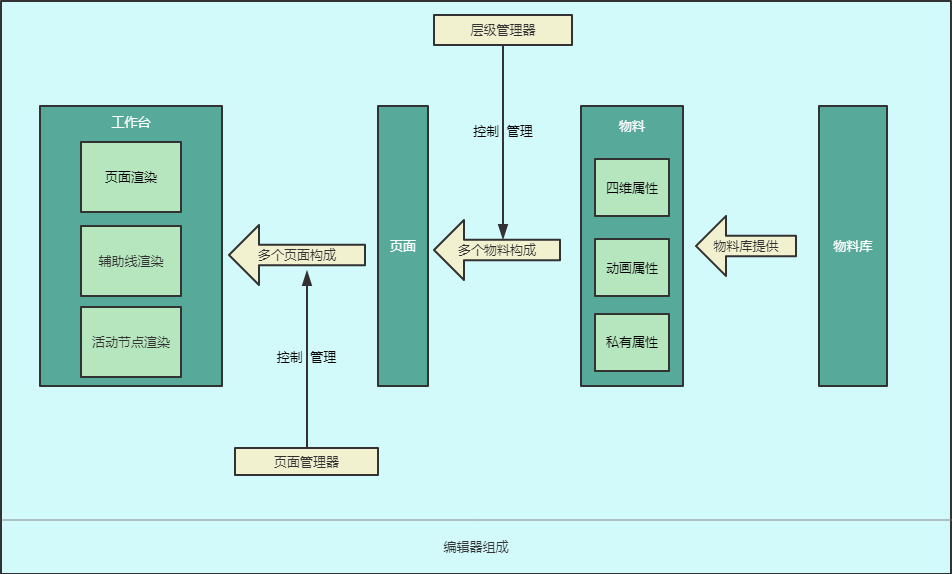
# 编辑器
要产出上面的说的产物,编辑器需要具备哪些功能呐
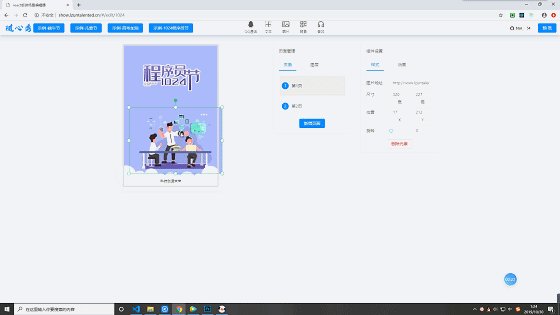
- 物料库 - 页面中显示的每个元素称之为物料
- 物料是丰富页面内容的元素,可以是文本、图片、表单、艺术字、文本与图片任意组合等等
- 物料统一的编辑行为包括拖动、缩放,旋转
- 物料可以拥有特有的属性
- 层级管理器
- 每个页面中显示的物料,需要有个层级,方便对物料排列
- 页面管理器
- 生成的作品中会包含多个页面,切换页面来在不同页面上进行创作
- 工作屏(设计尺寸为320 * 480)
- 创作的工作在这个指定区域完成
- 这里显示当前正在编辑的页面所包含的物料

# 最后
看来这么久快来体验 (opens new window)
如有疑问,欢迎反馈
← 优化1M带宽的云服务器访问速度 快速开始 →