还记得上次动手写了个电子书的基础版本嘛,这次准备升级美化一番。 github代码已经更新,浏览demo.html这个页面就可以看到效果:https://github.com/lzuntalented/lzTxt-js (opens new window) 另附上线上demo供大家查看:http://www.lzuntalented.cn/txt/demo.html (opens new window)
添加的功能有: 1.将电子书的处理过程进行了封装。 2.添加翻页动画。 3.添加绘制的字体可选。 4.添加绘制的颜色可选。
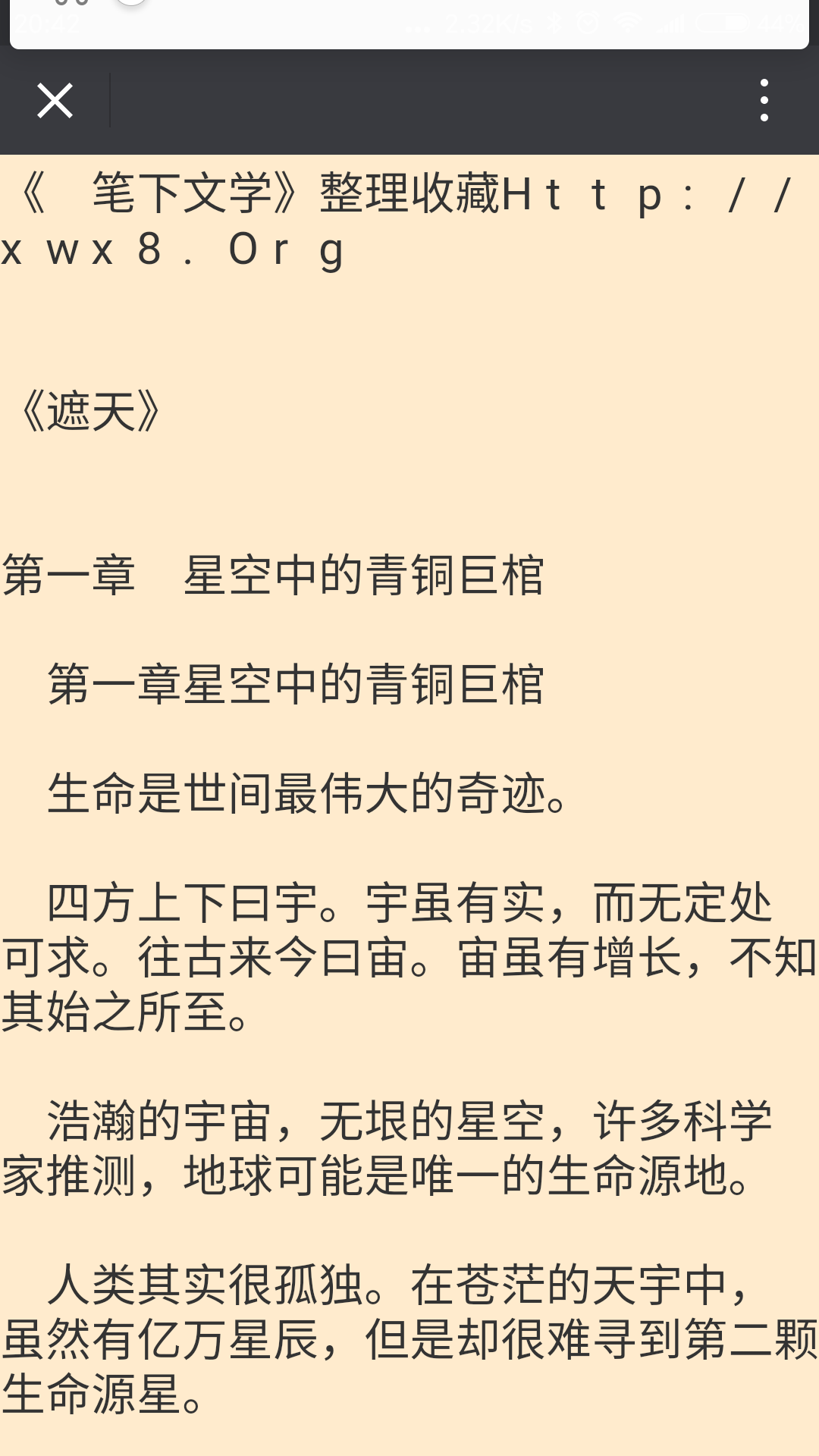
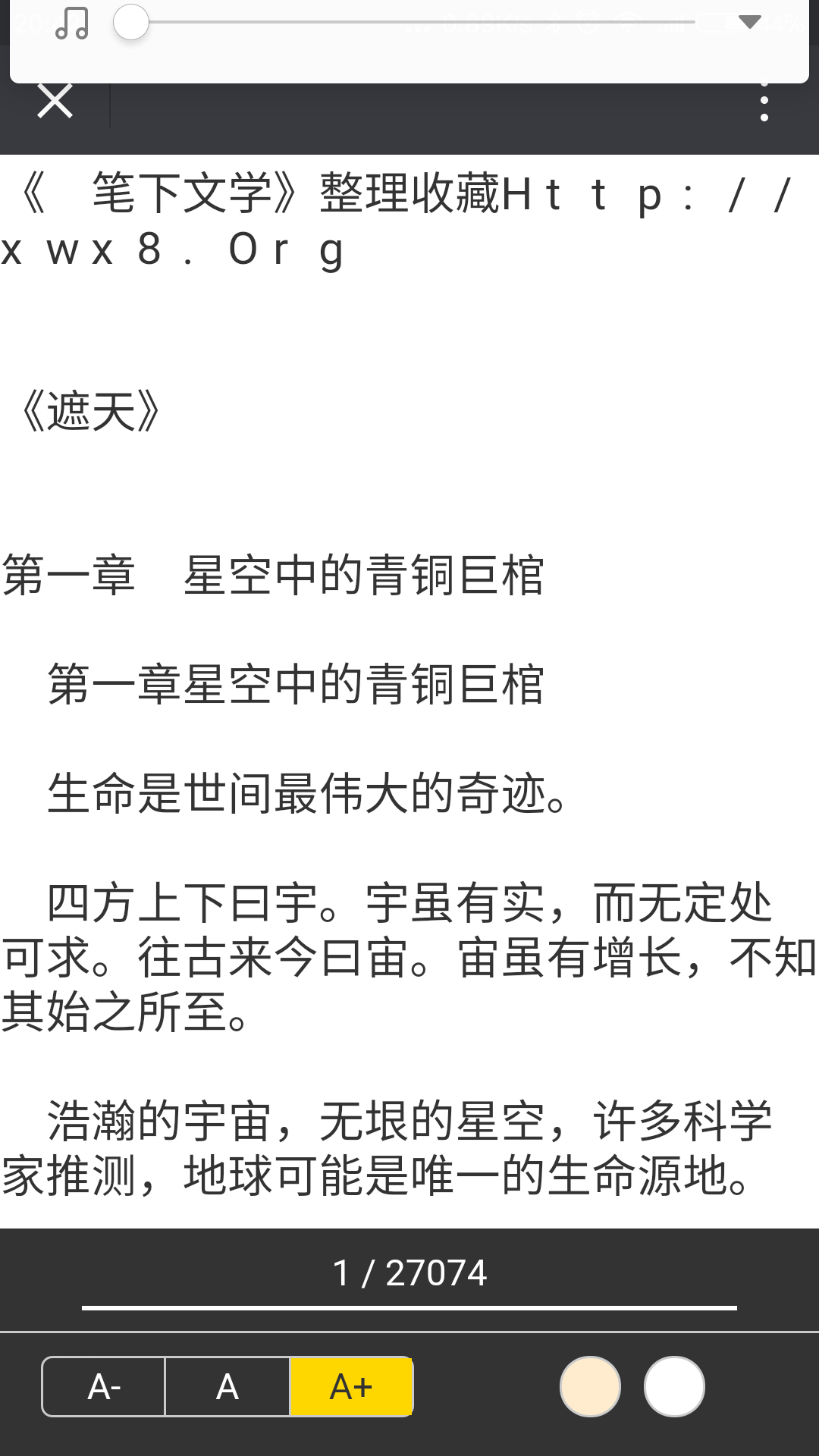
先附上几张图:


遇到的几个问题: 1.在高分屏上查看的时候,会发现字体模糊,所有使用了hidpi-canvas.js这个文件对绘制进行了处理。 2.选择文件后浏览器会有一段卡住的状态,但在这个时候去绘制一个loading显示加载却无效,还有待解决。 3.还一个是文字间距,上下比较好处理,但是左右遇到单字节字符这个处理就有问题了,大家看看有什么办法解决,欢迎给我留言。O(∩_∩)O哈哈~