# 前言
各位路过的看官,且慢一步,容我与你分享下流程图绘制库的制作过程。 移步此处查看demo示例:演示地址 (opens new window) 源代码 (opens new window)
# 背景
- 为什么需要重新开发?
- 业务需求(没有买卖就没有杀害 o(╥﹏╥)o )
- 强大的go.js可以完美的制作流程图功能,受限于其license,只能舍弃
- G6库也十分强大,曾以G6为底层开发过一版,但是在绘制节点之间连线时,无法做到自由配置,导致功能跟不上需求,也放弃了
# 目标
- 明确目标:这个库需要完成哪些功能?
- 需要有开始/结束、步骤、判断,连线,这几个流程图的基础节点
- 给定一组数据,能正常的展示出流程图
- 流程图需要可编辑:增删节点,自由定位
# 分析
- 节点如何绘制?
- 节点是由一系列基础图形组合而来
- 比如说要绘制开始节点,那它是由椭圆和文本这两个基础图形组合而来
- 定义基础图形,节点的样式就可以千变万化
- 一组基础图形就是一个节点,节点内图形的坐标相对于节点
- 如何避免重复刷新计算?
- 该库有显示模式与编辑模式
- 编辑模式下存在增删节点操作,若每次操作都重绘整个画板,无疑增加计算
- 设计两个画板,一个用来显示不常改变的节点:显示层;另一个用来绘制常刷新的节点:编辑层;这样可以节省大量计算资源
- 节点之间连线逻辑?
- 节点之间的连线要遵从尽量不重合、不相交
- 当前使用的逻辑是:将节点用长方形包裹,有四个面,从开始节点到结束节点,有4 * 4条绘制逻辑
# 实现
- 提供全局方法注册自定义节点,在此可以定义任何你想绘制的图形,在后面使用只需要提供这个图形的名称及配置信息
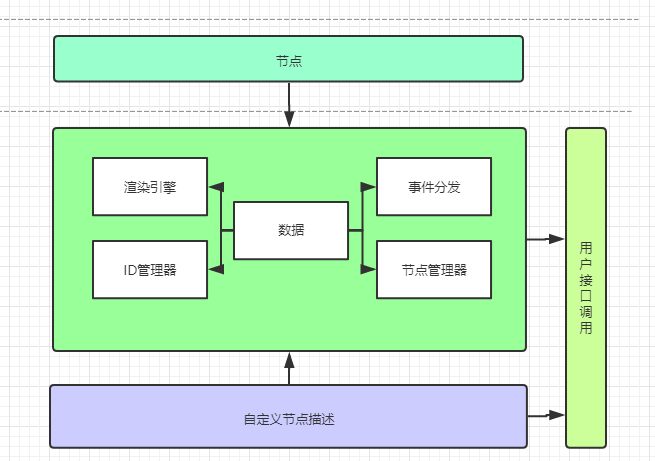
- 创建编辑器实例,此时会初始化内部的渲染引擎,ID管理器,节点管理器,事件分发中心
- 渲染引擎:真正在面板上绘制图形,依据自定义图形的描述绘制
- ID管理器:每个节点都对应的id,此ID唯一,在此生成
- 节点管理器:管理节点的增删改操作
- 事件分发中心:接收浏览器事件,并转化成内部处理事件,供内部消化及向外部透出
下面是:系统架构图
下面是:程序运行图
# 写在最后
- 感谢各位看官耐心的看到最后
- 这个项目的完成度还是不够,现在也只出产demo,后续还有很多需要跟进的地方
- 本项目参考了go.js的流程图操作,参考了g6的API写法
- 若有任何你觉得不爽的地方,欢迎指出
- 若你任何的建议或想法,欢迎讨论
- 附带个广告:我的小站 (opens new window)
← webpack构建结果分析 前端工具集 →